Dopo anni dedicati allo sviluppo (di siti web), siamo ormai consapevoli che i fattori da tenere in considerazione e su cui ci scontriamo ogni volta sono in costante aumento e si accumulano uno sull’altro; basti pensare al fatto che al giorno d’oggi un sito DEVE essere:
veloce, user-friendly, accessibile, possibilimente emozionale, rispettoso delle norme, innovativo, coerente, e tralasciando per quest’articolo le questioni SEO e Statistiche, dev’essere ovviamente responsive.
Per cercare di attutire il più possibile l’impatto con tali fattori, come azienda abbiamo deciso di investire molto tempo nell’automatizzazione dei processi necessari per raggiungere gli standard sopracitati, evitare di ripetersi quindi è fondamentale per essere competitivi e oggi vi vogliamo parlare di un problema che ci siamo ritrovati più volte a dover affrontare: l’utilizzo delle tabelle.
Immaginiamo di dover inserire una tabella a 7 colonne: per desktop nessun problema, utilizzando l’apposito tag <table> le righe e le celle si espandono per tutto lo spazio che hanno a disposizione, ma cosa accade per risoluzioni inferiori? Niente.
Proprio così, arriva il punto in cui il contenuto non ha più spazio e i dati nella tabella risultano illeggibili, come mostrarli al meglio quindi?
Le 3 principali soluzioni che ci sono venute in mente e che abbiamo analizzato:
Riscrivere la tabella utilizzando i <div>;
Scrivere degli accordion aventi per testata il soggetto, e per contenuto i relativi dati;
Trasformare le righe della tabella in cards;
1. Tabella composta da <div>
L’idea di base era replicare il comportamento nativo dei tag <table>, <thead>, <tbody> <tr>, <td> applicando ai <div> la proprietà CSS display, e assegnandogli come valore table oppure flex.
Abbiamo deciso di escludere a priori l’utilizzo di display: grid; in quanto sebbene già supportato dai principali browser come vi accennavamo nell’articolo dedicato al CSS Day 2017, riteniamo sia ancora troppo presto per poterlo usare in produzione a causa della presenza di questa lista di bug riconosciuti.
Questa soluzione, si rivelò fin da subito una scelta troppo onerosa in termini di tempo in quanto richiede la scrittura di diverse righe di CSS per descrivere il comportamento delle varie celle, senza contare la perdita del significato semantico della parte di codice HTML.
2. Da tabella ad accordion
La seconda soluzione consisteva di adottare la tabella fino all’ultimo breakpoint utile che riuscisse a garantire l’integrità del suo layout (900px), e da li a scendere utilizzare un sistema ad accordion, in cui ad ognuno di questi, sarebbe corrisposto un <tr> della tabella.

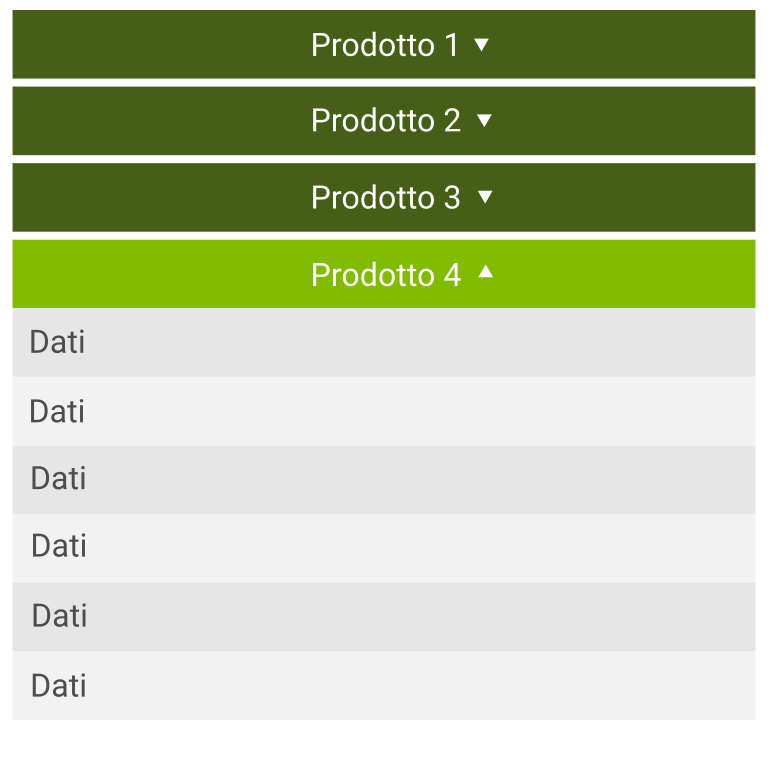
Nonostante questo sistema utilizzasse pochissimo spazio di scroll verticale grazie agli accordion collassati (vedi figura A), fummo costretti a scartare anche quest’opzione in vista del fatto che avremmo dovuto creare 2 strutture diverse HTML per mostrare gli stessi dati nella pagina e di nascondere l’una o l’altra in CSS in base al breakpoint stabilito:
Risultato?
Dati duplicati e codice molto, molto più sporco.
3. Da tabella a cards
La terza ed ultima strada, che alla fine abbiamo scelto, aveva come obbiettivo trasformare ogni <tr> della tabella in una card, come? CSS.
Per mostrare le informazioni in maniera più chiara possibile, abbiamo deciso che per ogni dato nella card doveva essere mostrato il suo riferimento: in pratica l’intestazione della tabella doveva essere presente in ogni tr.
Per fare ciò, abbiamo aggiunto ad ogni td della tabella un attributo HTML (aria-label – per tenere in considerazione l’accessibilità) contenente il riferimento desiderato per poi stamparlo in un :before mediante l’utilizzo di attr(), una funzione di CSS2, supportata da tutti i browser più comuni.
Abbiamo poi nascosto il thead della tabella al di sotto del breakpoint precedentemente stabilito.
Sebbene la soluzione possa somigliare sotto certi aspetti alla precedente, in questa la struttura HTML rimane inalterata e si mantiene la semanticità del codice, i dati sono subito visibili senza la necessità di dover interagire con l’elemento.
Potete trovare un Codepen di quest’ultima soluzione per ulteriori approfondimenti:
See the Pen HTML responsive table by Nodopiano (@nodopiano) on CodePen.