Le app sono le compagne costanti nella nostra quotidianità: le consultiamo per informarci, per chiedere assistenza, per fare shopping e per condividere pensieri ed emozioni. Sembra quasi che esista un’app per ogni cosa!
Tuttavia, potresti renderti conto di avere un’idea per cui ancora non esiste un’applicazione, oppure alla tua attività potrebbe servire un modo per facilitare l’interazione con i tuoi contatti o permetterti di ampliare il tuo business, creando un nuovo punto d’incontro con il tuo pubblico.
La valutazione di investire per creare un’app personalizzata per la propria attività deve necessariamente tenere in conto il lato economico:
- se vuoi entrare sia nel mondo Android che nel mondo iOS (più opzioni equivale a più contatti) devi produrre 2 app diverse;
- se decidi di sviluppare anche la versione desktop devi necessariamente considerare i vari sistemi operativi (Windows, Linux e iOS);
- per promuovere i tuoi servizi ti serve un sito, altrimenti come faranno gli utenti a sapere che esisti?
Di questo passo i costi si moltiplicano e il rischio di rinunciare aumenta di molto. Ma esiste una valida alternativa che ti consigliamo di prendere in considerazione: sviluppare una Progressive Web App (in breve PWA).
Cos’è una Progressive Web App?
La PWA è il mix ideale tra una app e un sito web, riunisce le migliori caratteristiche di entrambi per creare una soluzione flessibile alle tue esigenze. È sviluppata come una pagina web ma si comporta come una “classica” app, ad esempio si può proporre all’utente di salvarla nella Home dello smartphone.
Qual è la differenza tra PWA e APP?
Con app (abbreviazione di application) indichiamo un qualsiasi sistema, utilizzabile tramite un dispositivo informatico, come uno Smartphone o un PC, che permetta di ottenere un servizio. Nella memoria dei nostri smartphone ci sono app scaricate e installate da Google Play o dall’Apple Store.

Perché scegliere una PWA per la tua attività?
Una PWA è sviluppata con le stesse tecnologie utilizzate anche per i siti: HTML, CSS e JavaScript.
Tuttavia, non tutti i siti sono Progressive Web App: per essere considerata tale, infatti, deve comprendere sia le caratteristiche di una app nativa sia quelle di un website.
Ecco l’elenco delle prerogative delle PWA (e, soprattutto, delle peculiarità che la rendono flessibile e ideale per il tuo business):
Discoverable: dal momento che le Progressive Web App sono, di fatto, un sito web, si indicizzano sui motori di ricerca e tramite tecniche e strategie SEO si può migliorarne il posizionamento e renderle popolari e visibili;
Installable: ogni PWA, come una app nativa, ha la possibilità di essere installata sui dispositivi, con tanto di icona nel menu. La differenza sta nel fatto che si scarica dal browser invece che dall’app store. Una volta installata, non si nota alcuna differenza tra una PWA e una app nativa;
Linkable: è un sito web, quindi possiamo facilmente condividere l’URL con clienti, colleghi e amici;
Network indipendent: tutte le (buone) applicazioni per smartphone funzionano anche se non siamo connessi a Internet. Lo stesso comportamento è garantito anche dalle PWA, che possono funzionare anche offline;
Progressive: l’applicazione funziona indipendentemente dal sistema operativo, browser o tipo di dispositivo. In pratica si può sviluppare un sito che funziona sia su browser moderni, che su quelli meno recenti;
Re-engageable: tramite servizi come le notifiche push, proprio come per le app native, è possibile fare in modo che l’utente interagisca con la Progressive Web App anche quando non sta visitando il sito web;
Responsive: la PWA è costruita con una grafica che si adatta ai diversi dispositivi, sia allo schermo piccolo dello smartphone, sia al monitor in alta definizione;
Safe: qualsiasi Progressive Web App deve usare una connessione HTTPS, ovvero deve garantire che tutti i dati siano crittografati per proteggere sempre le tue informazioni.
Riassumendo, le PWA sono un’ottima soluzione per e-commerce, blog, gestionali e tutte le attività che richiedono l’interazione frequente da parte dell’utente.
Ti interessano le statistiche sulle PWA?
Ti consigliamo due articoli in cui trovare ulteriori dettagli sulle potenzialità di una Progressive Web App:
• Smashing Ideas 2019 Stats For Mobile App Usage : Progressive Webs Apps (PWA): raccoglie statistiche che comparano l’utilizzo di PWA rispetto alle app native dal punto di vista degli utenti;
• PWA Stats: testimonianze di aziende che hanno visto significativi aumenti di utilizzo delle loro applicazioni da quando hanno cominciato a utilizzare le PWA.
Alcuni esempi di Progressive Web App:
Per spiegarci meglio abbiamo raccolto alcuni esempi di enti e aziende che hanno scelto di investire nelle Progressive Web App per distribuire i loro servizi:
• What Web Can Do Today, che mostra tutte le funzionalità che una PWA può avere sui tuoi dispositivi;
• Twitter, il famoso social network dei 280 caratteri
• AliExpress, l’e-commerce cinese con più di 665 milioni di utenti mensile
• Amico del Popolo , la testata giornalistica bellunese di cui Nodopiano ha sviluppato anche il nuovo sito;
• App OPI Belluno, il software che abbiamo realizzato per la gestione dei corsi organizzati dall’Ordine degli Infermieri di Belluno.
Ti consigliamo di dare un’occhiata anche a questo articolo di Bigger Picture per conoscere altre realtà che hanno deciso di passare alle PWA.
Come riconoscere una PWA a prima vista
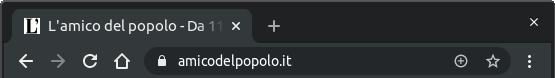
Puoi individuare una Progressive Web App semplicemente navigando con Google Chrome: se il sito che stai visitando ha le caratteristiche di una PWA, vedrai comparire un piccolo simbolo + cerchiato nella barra dell’indirizzo, come nell’immagine qui sotto.

Noterai presto che le Progressive Web App sono più comuni di quanto tu possa immaginare!
Quali sono i difetti delle Progressive Web App?
Per quanto le software house stiano sempre più abbracciando il mondo delle PWA, ci sono delle funzionalità che avvantaggiano le app native.
Anche se il supporto dei browser si sta avvicinando al 100% delle funzionalità proposte, c’è ancora un po’ di strada da fare. Inoltre, vecchie versioni dei browser o dei sistemi operativi non più aggiornabili (soprattutto per Smartphone, ad esempio l’iPhone 5), riducono di molto le funzionalità disponibili.
Puoi controllare quali funzioni sono disponibili sul tuo dispositivo visitando il sito whatwebcando.today, che raccoglie in modo ordinato tutte le funzionalità previste dalle PWA, mostrandoti se sono al momento supportate dal tuo smartphone o PC.
Un altro svantaggio rispetto alle app native è la performance: per quanto una PWA abbia tempi di caricamento più veloci grazie a sistemi di preload dei contenuti, si verifica un aumento della latenza e una riduzione della durata della batteria.
La causa dei difetti è la dipendenza da un browser: le app native possono avvantaggiarsi di collegamenti direttamente con il dispositivo, mentre le PWA devono sottostare alle limitazioni (sia di performance, sia di funzionalità) del browser presente sul dispositivo.

Vuoi approfondire l’argomento?
Contattaci per avere le risposte ai tuoi quesiti, insieme possiamo valutare se le PWA sono la soluzione giusta per il tuo progetto. Nel frattempo, ti lasciamo qualche link interessante per saperne di più:
- https://web.dev/what-are-pwas/
- https://web.dev/pwa-checklist/
- https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps
- https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps/Advantages#Discoverable
- https://developers.google.com/web/fundamentals/primers/service-workers
- https://www.biggerpicture.agency/insights/9-examples-of-brilliant-progressive-web-apps-pwas
- https://www.pwastats.com/
- https://smashingideas.com/pwa-statistics/
- https://blog.magestore.com/pwa-vs-native-app/